En este artículo nos centramos en la nueva template creada por defecto para la nueva versión de PrestaShop, y que ha sido bautizada como Classic. Esta template se basa en un tema de arranque en el que los desarrolladores de PrestaShop llevan dedicando sus esfuerzos durante los últimos meses. Te recordamos que se trata de un tema de arranque minimalista, diseñado para PrestaShop 1.7, y con todas las características necesarias para una web de e-commerce.
Características de la plantilla Classic, de PrestaShop 1.7
El verdadero reto de esta plantilla era el de conseguir que tuviera el mínimo JavaScript posible, de forma que los diseñadores de temas pudieran construir los suyos propios sobre una base sólida. Y es que para este nuevo tema Classic, el tema por defecto de PrestaShop 1.7, se han minimizado todos los archivos multimedia mediante su compilación en un único archivo para cada tipo de medio: theme.css y theme.js. Para ello, se ha utilizado Webpack, un módulo de Bundler, y se ha trabajado con Node.js. De esta manera, se evita recibir demasiadas peticiones HTTP (S) al servidor web para cargar todos los activos cuando se accede a la propia página web.
A continuación, te explicamos cómo han decidido usar las cadenas de herramientas de CSS y JavaScript al crear el Template “Classic”.
CSS de la plantilla “Classic”, de PrestaShop 1.7
El Template incluye el marco Bootstrap 4 y utiliza Sass en asociación con Bourbon para generar todos los recursos del CSS. Así, si eres un desarollador front-end, Bourbon te estará facilitando la vida al proporcionarte Helpers para generar automáticamente todos los prefijos que necesitan los navegadores.
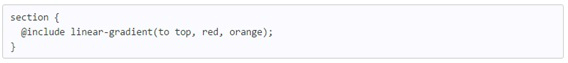
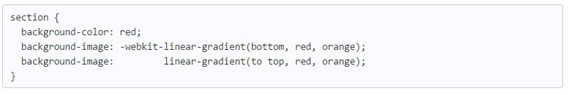
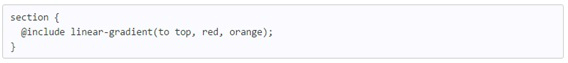
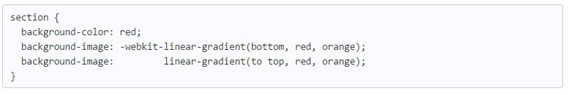
Pero qué mejor que un ejemplo para entenderlo:

classic plantilla
se convierte en:

Además, la denominación del CSS se ha estructurado de acuerdo con las directrices rscss. A continuación, algunas de sus recomendaciones:
- El contenido CSS se repiensa a partir de componentes: cada pieza de la interfaz de usuario es un componente CSS individual;
- Los componentes se denominan con, al menos, dos palabras, separadas esas por un guion: .default-input,.radio-field, etc.;
- Se usa el selector > siempre que sea posible: dropup > .btn > .caret, .table-active > th;
- Los Helpers deben ir precedidos por un guion bajo:._relative, ._margin-left-small, ._shadow.
JavaScript de la plantilla Classic, de PrestaShop 1.7
Los desarrolladores de la nueva versión de PrestaShop han optado por utilizar jQuery 2.2, así como el compilador Babel para el código JavaScript, siguiendo el estándar ES2015 (EcmaScript 6).
Entonces, ¿qué ocurre pasa con la compatibilidad?
En lo que se refiere a la compatibilidad, hay que señalar que funcionará en todos los navegadores modernos, y también será compatible con IE9+.






















Would you like to share your thoughts?
Your email address will not be published. Required fields are marked *